The Role of UX in HealthTech: Designing for Patients, Providers, and Outcomes

HealthTech is booming. From telehealth apps to wearable trackers, technology is changing how we manage health every day. But one key piece often gets less attention than it actually deserves: user experience (UX).
A strong UX goes beyond looks. It builds trust with patients and makes tools easier for providers to use. In healthcare, poor design can cause real harm and lead to worse outcomes.
Designing for healthcare means thinking about real people in stressful situations. Patients might feel anxious or unwell. Clinicians might be overwhelmed with tasks and decisions. The design needs to support both groups clearly and smoothly.
In this post, we’ll explore what good UX in HealthTech means. We’ll look at what patients and providers truly need and how thoughtful design can improve health outcomes.
Why UX is Critical in HealthTech
It might sound dire, but good UX in HealthTech can be a matter of life and death. When patients can’t understand how to use an app or a device, they might skip a dose, misread results, or avoid care altogether. For providers, confusing systems lead to errors, delays, and frustration.
A well-designed tool helps patients feel confident and stay engaged with their treatment. It also helps clinicians work faster and make better decisions. The right design coupled with custom HealthTech software development services reduces stress, saves time, and supports better outcomes across the board.
There are also big-picture benefits. Better UX boosts patient satisfaction, improves adoption rates, and lowers the risk of mistakes. In a world where healthcare is becoming more digital every day, these gains are huge.
Designing for Patients: Empathy, Simplicity, and Trust
Patients are often stressed, sick, or worried when they use a healthcare app or device. And so, the design needs to feel safe, friendly, and easy to understand.
Clear language is key. Avoid medical jargon whenever possible. Use simple words, large buttons, and clear instructions. Think about older adults or people who aren’t tech-savvy. They should feel included, not lost.
Accessibility matters too. High-contrast colors, readable fonts, and options for different languages make a big difference. Features like voice guidance or screen reader support can help reach more people.
Trust is another major factor. Patients need to feel that their data is safe and that they’re getting accurate information. Design elements like clear privacy notices and reassuring visuals help build that trust.
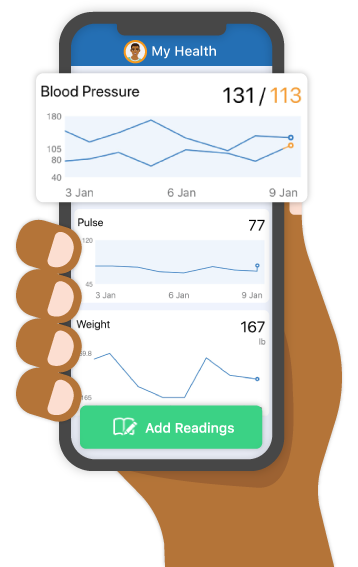
Apps like MyChart and patient portals that show easy-to-read test results are great examples. They make health data approachable instead of intimidating. Overall, when patients feel understood and supported, they’re more likely to stay engaged and follow through with care. Features like progress tracking and reward systems demonstrate how gamification in healthcare can motivate patients to complete treatment plans and stick to medication schedules.

Designing for Providers: Efficiency, Clarity, and Workflow Integration
Providers work under intense pressure. They move fast, handle huge amounts of data, and make critical, life-changing decisions every day. Design can either help them or slow them down.
A good UX reduces mental load. Information should be clear, easy to find, and presented in a way that supports quick decisions. Avoid cluttered screens and too many alerts as these can lead to mistakes or alert fatigue.
Seamless workflow integration is key. If a tool doesn’t fit into existing systems like EHRs (Electronic Health Records), it becomes yet another headache. Design should support natural workflows and reduce clicks, not add more steps.
Speed also matters. Slow interfaces waste precious time and frustrate clinicians. Snappy, responsive design can make a big difference in a busy shift. Examples include dashboards that highlight critical patient data at a glance or smart checklists that guide tasks step by step. These small design details can improve accuracy and save lives.

When providers trust and enjoy using a system, adoption rates go up, errors go down, and patients receive better care.
Designing for Better Outcomes: Closing the Feedback Loop
Good UX doesn’t stop at making things look and feel nice. It directly affects health outcomes.
Design can encourage patients to stick with their treatment plans. Simple reminders, easy progress tracking, and positive feedback help people stay motivated and engaged.
For providers, clear data visualization supports better decision-making. Graphs, trends, and alerts can highlight what needs attention fast. When data is easy to understand, it’s easier to act on it.
A strong UX also helps close the feedback loop. Patients can share updates, track symptoms, or flag issues early. Providers can respond quickly, adjust treatments, and prevent complications.
Features like wearable integrations and remote monitoring dashboards show how design can support proactive care. Instead of reacting to problems, teams can act before things get worse.
In the end, design is a powerful tool for driving better health results. When patients and providers are connected and supported, healthcare becomes truly effective where everyone wins.
Key Principles and Best Practices in HealthTech UX
Designing for healthcare isn’t like designing a regular app. It needs a far more thoughtful, human-centered approach.
For this, start with real users. Involve patients and clinicians early. Talk to them, observe their routines, and run usability tests often. Real feedback beats assumptions every time. So, design iteratively. Test, learn, and improve continuously. HealthTech tools work in complex, high-stakes environments where there’s no room for guessing.
Keep things simple. Feature overload only confuses users. Focus on what truly matters and remove anything that doesn’t support the software’s primary goal.
As touched upon earlier, think about accessibility and inclusivity from day one. Use clear language, readable fonts, high-contrast colors, and support for assistive tools.
Security and privacy should be built into the design, not added later. In healthcare, trust is everything. Follow regulations like HIPAA and GDPR to protect patient data. And don’t forget about ongoing training and support. Even the best-designed tools need proper onboarding to build confidence and encourage adoption.
Finally, build cross-functional teams. Designers, engineers, clinicians, and patients should all have a voice in the process. The best, most inclusive solutions come from real collaboration.
Emerging Trends and Future Directions
HealthTech UX is moving fast. New technologies are opening up fresh ways to improve patient and provider experiences. Here are some trends to keep an eye on.
1. AI-Enhanced Personalization & Predictive UX
AI and automation now does more than suggest content. It predicts needs. Interfaces can learn individual habits and surface personalized insights, like adjusting medication timing based on sleep data or suggesting preventive care when risk factors rise.
On the clinician side, AI tools are highlighting subtle imaging findings, summarizing clinical notes, and flagging anomalies before manual review.
2. Voice & Multimodal Interfaces
Voice technology is becoming essential, not just for accessibility but also for speed and convenience. Clinicians can interact hands-free during procedures, while patients in distress can use voice commands to report symptoms, follow guided exercises, or schedule appointments.
Multimodal systems are also emerging, combining voice, touch, gesture, and text for richer, more flexible experiences.
3. Embedded Bots & Conversational Agents
AI-powered chatbots and virtual assistants now support patients throughout their journey, from initial symptom checks and intake forms to appointment reminders and therapy follow-ups.
Some health systems report ~40% drop in routine call volume after rollout.
4. Immersive AR/VR for Therapy and Training
AR and VR are now mainstream in healthcare. They’re used for pain distraction therapies, surgical simulations, and remote rehabilitation sessions.
Advanced solutions are blending immersive visuals with conversational agents to boost patient trust and improve acceptance of tech-driven treatments.
5. Next-Gen Wearables & IoMT Analytics
Tomorrow’s wearables will track more than steps and heart rates. They’ll monitor biomarkers like cortisol, inflammation levels, EEG patterns, and glucose through advanced skin sensors.
Connected ecosystems combining wearables, home sensors, and smart mirrors (e.g., Withings Omnia) are emerging as proactive care hubs.
6. Privacy & Ethical-by-Design UX
Privacy has become a visible feature of good UX. Consent flows are transparent, data usage is clearly explained, and users have greater control over their information.
This also supports more equitable design, ensuring diverse user groups are included and respected.
Wrapping Up
UX in HealthTech is more than design. It’s creating a real impact on people’s lives. Thoughtful design helps patients feel supported and stay engaged with their care. It helps providers work more efficiently and make safer decisions.
As HealthTech keeps evolving, focusing on UX will become even more critical. Teams that prioritize empathy, simplicity, and trust will stand out.
If you’re building or improving a HealthTech product, start by talking to your users. Keep things simple, measure what matters, and never stop iterating. Design with care, and you’ll help shape a future where technology truly supports better health for everyone.
Author Bio
Lucy Manole is a creative content writer and strategist at Marketing Digest.
She specializes in writing about digital marketing, technology, entrepreneurship, and SaaS. When she is not writing or editing, she enjoys reading books, cooking, and traveling.
